The sprout board includes a Web IDE through which you can implement some early prototyping on your solution.
Since the Kudzu Kernel takes care of most of the common device operations you can use the Javascript IDE to write a minimum amount of logic that taces care of sampling your sensor data and committing them to the network.
The following functions are available to the Javascript scripting engine:
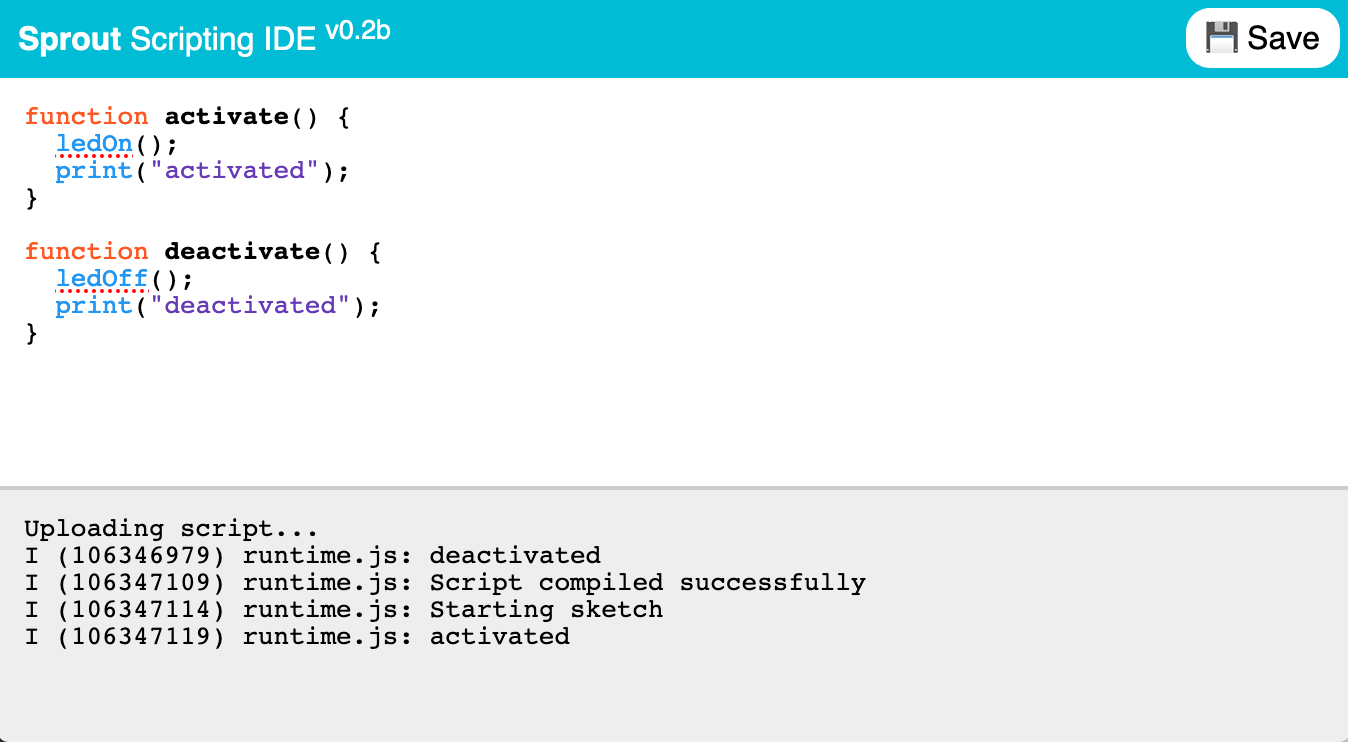
Javascript IDE
To can access the Javascript IDE under the http://sprout.local/js/ide URL, assuming that you have enabled the JS Scripting module.
This is a lightweight in-broser IDE with syntax highlighting where you can edit and test your code live on the device. You can store up to 1KB of script into the device’s memory, or bigger files on an SD card.
To save and execute your script, click on the “Save” button on the top right corner.

Language Features
The Sprout Javascript Engine is using a very reduced subset of the ECMAScript specification in order to fit in the tight memory constraints of the embedded device.
The following restrictions apply:
- No standard library. No String, Number, RegExp, Date, Function, etc.
JSON.parse()andJSON.stringify()are available.- No closures, only lexical scoping (i.e. nested functions are allowed).
- No exceptions.
- No
new. In order to create an object with a custom prototype, useObject.create(), which is available. - Strict mode only.
- No
var, onlylet. - No
for..of,=>, destructors, generators, proxies, promises. - No getters, setters,
valueOf, prototypes, classes, template strings. - No
==or!=, only===and!==. - Strings are byte strings, not Unicode strings:
'ы'.length === 2,'ы'[0] === '\xd1','ы'[1] === '\x8b'. String can represent any binary data chunk.
Entry Points
The user code can be placed in any of the following entry-point functions. The engine will call-out to the respective function if it’s defined.
1. Standard Entry Points
function main() {
...
}
function loop() {
...
}
Like with any typical sketch, the default entry point functions that can be used are main and loop.
main is called only once when the module is loaded, while loop is called at every system tick.
2. Module Life-Cycle
function activate() {
...
}
function deactivate() {
...
}
The module life-cycle entry points activate and deactivate are triggered when the javascript module is activated or de-activated as a result of a manual operation or normal system boot.
3. Events
onEvent("event_name", function() {
...
})
Unlike the default entry points, the system emits various events your sketch can subscribe to. Refer to the events section for more details.